Formatting Colors, Lines and Paths¶
Low/High Value Colors¶
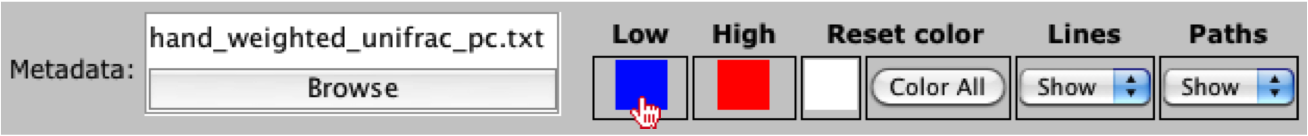
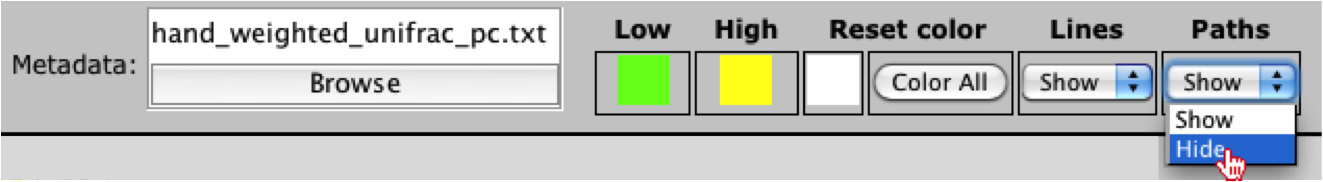
To change the colors for the low and high values, the user should click on the each color in the top menu under the Low and High fields.

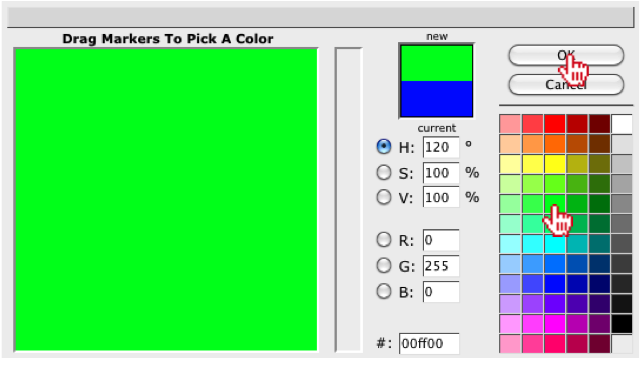
Once selected a color chart will appear, where the user can select the color they would like to use for each value.

Reset Colors¶
To reset the colors, the user can first select a default reset color by clicking on the color in the top menu under the Reset color field. To reset the colors, the user should click on the Color All button under the Reset color field.

Show/Hide Lines¶
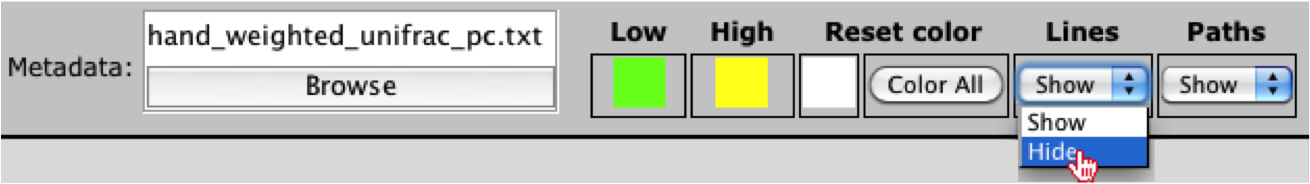
The user can choose to either show or hide the lines for the SVG image, by selecting an option from the Lines drop-down list in the top menu.

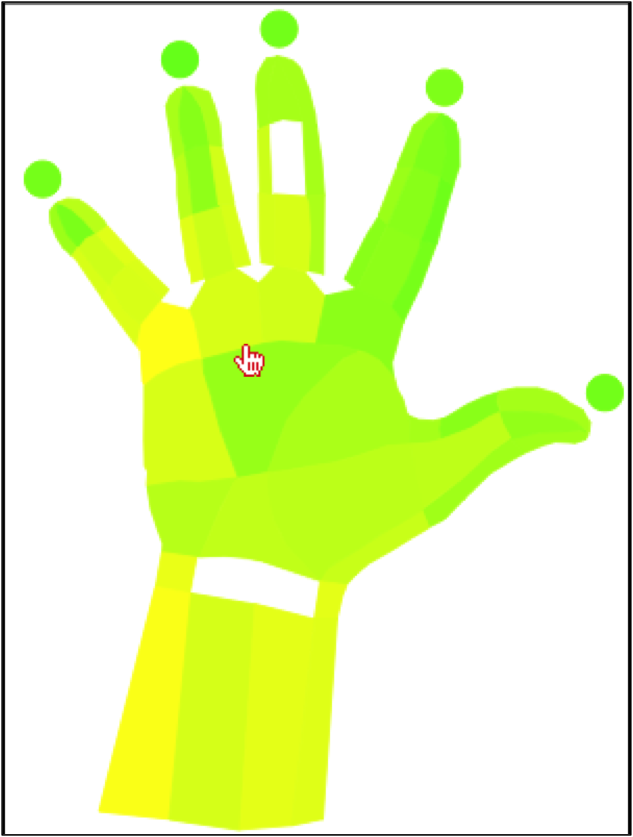
The user should notice the lines disappear around each region of their image.

Show/Hide Paths¶
The user can choose to either show or hide the paths for the SVG image, by selecting an option from the Paths drop-down list in the top menu.

The user should notice the paths disappear around each region of their image.